How To Create A Website With Gimp
Reading Time: 2 minutes
Why Should I Optimize Images For The Web
The biggest mistake begginers make is not optimizing images for the web. When uploading an image to the web you don't want to have an image that is larger then needed. By reducing the dimensions of the image and the file size of the image we can maintain image quality, keeping the image pleasing to the eye, and decrease the amount of time needed to load on the user's computer. People today expect your site to be instantaneous, and when it's not, you get a frustrated visitor who may leave your website and search for a quicker alternative.
How Can I Optimize Images For The Web
There are many options for optimizing images for the web including a few websites. We use Photoshop but that's not always an option for everyone. A great free open source alternative to Photoshop is GIMP. It works on Windows, Mac OSX and Linux.
Using GIMP To Resize And Optimize Image File Size
Download And Install GIMP
 Open GIMP.org in your browser and download the latest version of GIMP for your operating system. Follow your standard operating system procedures (clicking ok a bunch of times) and you should be ready to roll. *Note: Mac users may have to install a new version of X11. It will tell you the first time you open GIMP. Head to the XQuartz website and get it*
Open GIMP.org in your browser and download the latest version of GIMP for your operating system. Follow your standard operating system procedures (clicking ok a bunch of times) and you should be ready to roll. *Note: Mac users may have to install a new version of X11. It will tell you the first time you open GIMP. Head to the XQuartz website and get it*
Open Your Image In GIMP
*Note: I use GIMP in single window mode and with the pro theme turned on. So if my screenshots look a little different from what you see on your screen don't worry. You can turn on single window mode from the Windows menu and the pro theme by going to Edit> Preferences> Theme> Pro.*
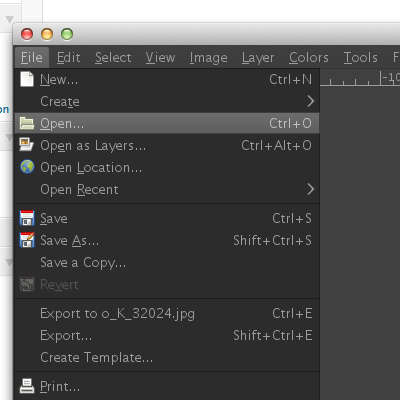
From the main menu select File> Open. Then choose the image you would like to optimize.

Resize Image Dimensions And Resolution
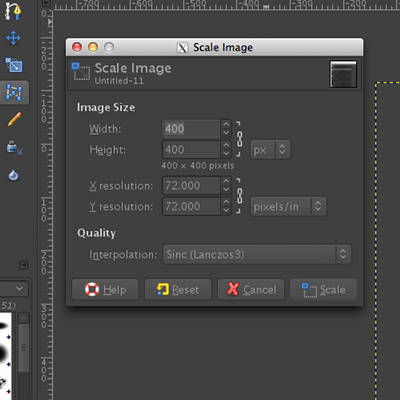
From the menu select Image> Scale Image. From here you can change the width and height of your image and the resolution. Keep in mind this menu is for scaling the image not cropping it. A resolution of 72 ppi is fine.

Export And Optimize File Size
Once you have your image down to the correct dimensions and resolution it's time to compress the file size and save the image. From the menu select File> Export. Choose the file name and file type and click Export in the bottom right. There you will be presented with a quality slider. You may need to play with this setting the first time you do this to strike a balance between quality and file size. For example the images in this post have a very low quality but are still usable. Take into consideration the subject of your image to best fit the needs of your blog but please try not to exceed 150-200kb.
Want to get really into GIMP? Want to do really awesome Photoshop like projects without Photoshop? Check out these tutorial videos and share your GIMP projects with us in the comments.
How To Create A Website With Gimp
Source: https://uhurunetwork.com/optimize-your-images-for-web-with-gimp-free/
Posted by: leetabefore.blogspot.com


0 Response to "How To Create A Website With Gimp"
Post a Comment