how to draw a dotted box in lucidchart
Add together some flair to your Lucidchart diagrams
Lucidchart is easy to use, but its diagrams wait a fleck stodgy… unless you lot think outside the textbox
![]()

I utilize Lucidchart to create the diagrams that accompany my articles. It's pretty easy to use, and information technology'southward cheap (in fact, it's costless for your start few charts, although if you're like me, yous'll want to pony upwards the v bucks a month for the basic subscription).
Even so despite all of the tools and shapes offered past Lucidchart, I'd plant my diagrams looking a flake stodgy and tedious, devoid of whatsoever personality. For instance, here's one diagram I'd created awhile dorsum:
It gets the signal beyond, only it's kind of impersonal, no?
Lucidcha r t offers a lot of shapes and tools, but it is really oriented towards getting the job washed. Information technology'due south non fabricated for injecting personality — or any levity at all, actually — into diagrams. Even the theme selector that it offers really just allows you to toggle between color combinations.
Paw sketching
What I was after was more of an organic, hand-sketched look. I'd seen such approaches in other articles, and — to me, at least — they actually add together something. And so I tried that arroyo for my side by side article. Literally, I grabbed a piece of white paper and a bunch of colored pencils, and began sketching. It took awhile, merely I finally wound up with… an absolute mess. I'yard an okay artist, just I could not produce a decent-looking hand sketch of boxes and arrows at all.
And even if it had worked, it wouldn't have seemed like a very scalable solution. For example, I tend to edit my diagrams nearly as often as I brand edits to my manufactures. I as well like to reuse diagrams, perhaps with modest modifications. And there have been times where I'd needed to pull up an old diagram from months back. Relying on myself to find an old paper copy of a drawing? Well, good luck with that!
Plus, I paid the threescore bucks up forepart for my Lucidchart subscription, dammit!
It's really really simply
So I decided to caput into Lucidchart to meet what I could do there. I offset thought well-nigh what makes something look hand-sketched; or, rather, what makes something look not hand-sketched.

The answer is perfection. In other words, when I create a box in Lucidchart, I define the origin and dimensions of the box, either by dragging with my mouse or by entering the values in a dialog. Lucidchart so draws a border around the box, and fills it. Perfectly.
That's smashing if you lot want it to look perfect. But when nosotros sketch things in real life, they don't expect perfect. Let's say we're drawing a box. We'll typically describe the rectangular border (maybe with a blackness pen or pencil). Then we'll shade in the background (with, say, a blueish pencil). By and large, the shading doesn't perfectly fill the background. There may be gaps. Part of the background may overflow the border.
Perfect imperfection
So I thought, what if I simply created 2 boxes: a border box, and a background box? To practise this, I did the following:
- Copied and pasted my starting time box . In Lucidchart, this is done using the your standard keyboard controls, or Lucidchart's Edit bill of fare.
- Offset the new box (which was at present the topmost z-indexed item) up and to the left by about iv pixels each. To exercise this, I selected the new box (which was offset down and to the correct past default). I and then hit the upward-arrow central, then the left-pointer cardinal, once each. With my new box directly atop my original box, I held down Shift while tapping the left-arrow and up-arrow, iv times each.
- Added my text to the box . I just double-clicked the box and, upon seeing a blinking cursor, started typing.
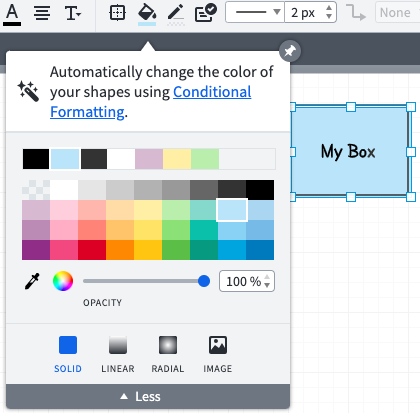
- Removed the background from that top-left box . This was done by keeping the box selected, clicking the paintbucket icon in Lucidchart's toolbar, and choosing the blank color swatch (usually the pinnacle-left swatch, displaying a subtle checkboard console).
- Removed the border from the bottom-correct box . Selecting that box was tricky; my approach was to slowly begin dragging a selection box up from the below, but until the lower box was selected. Then I clicked the Lucidchart toolbar's Line Colour icon (which resembles a pen) and selected the bare colour swatch.

Okay, I was on to something. But the font hardly looked paw-written. So I switched from Liberation Sans (Lucidchart'due south default font) to SF Cartoonist Hand. While I was added, I slightly contradistinct the font size, as well as the opacity, of some individual letters. And I found that bolding the font helped. Here'due south what I wound up with:
Subtle? Maybe in this simple example. But here'southward an example of an entire diagram that I created using this approach:

Group
Particularly when yous're creating a number of these boxes, you'll want to treat the edge and the groundwork as an atomic unit of measurement, then that you can move them and resize them together. So you'll group them. This is done by selecting both shapes, and then using Lucidchart's Arrange → Group menu item.

Annotation that yous can e'er utilize the aforementioned approach to ungroup the shapes later on. You can also individually edit them (say, to adjust the background's offset) past double-clicking on the grouped shape. You'll detect that the rest of the canvass is partially obscured, focusing you on your grouped shapes. There, you can make edits to the individual parts of your grouping. You lot'll then also find a new, temporary "breadcrumb" toolbar that appears, indicating that you've moved from editing the Folio to editing the Group. Click the Folio label when you're done to return to editing the entire folio.
Getting a little cock-eyed
When we hand-depict, nosotros rarely go our lines perfectly straight. Then I decided to experiment with that. The line shape that Lucidchart offers by default is notoriously difficult to use for anything other than, well, straight lines and arrows. Afterward a few minutes of seeing what I could do with lines, I gave upward.

So I decided to explore other shape libraries. For this, I clicked the + Shapes button in the left-hand shapes panel. In the popup window of shape collections, I discovered the Data Menses collection. So I selected it and clicked the Use Selected Shapes button to add information technology to my left-hand shapes panel.

In particular, I was interested in the Data Store shape, which is essentially two parallel lines with a solid groundwork in between. Every bit a regular shape, I could adapt its attributes, such as its line width and color, groundwork colour, and — most important — its rotation.
I dragged ane of those shapes to my canvas, and sized it to be a square. Then I removed the "Information Shop" text, and removed the background (using the blank color swatch as described above).
After re-selecting the shape, I used the rotation handle (represented by a curved line with arrows at each end) to rotate it. Frustratingly, though, no affair what I did, I could not manually achieve a rotation of less than 4 degrees, which was too much. Fortunately, I was able to use the Shape Options toolbar item (which looks similar a foursquare with bisecting dotted lines), and manually enter a one degree rotation. That was merely enough.
That covered two of my iv lines. So I copied and pasted the shape, and used the Shape Options toolbar to give at a 271 degree rotation. I then placed the two atop each other.
Finally, I created a regular box of about the same size (but with no rotation). I gave information technology a background color, but removed its border. I then placed it on top of the two Data Shop shapes, and used the Conform → Send Detail To Back toolbar particular to allow the Borders to show properly. Viola!

(Maybe it's somehow wrong to co-opt any semantic pregnant of the Data Store shape simply for artful purposes… simply I haven't come across whatever applied downside yet.)
Gradients
Lucidchart's colour chooser allows you create gradients. Done well, this can add an improver subtle effect to your "hand-drawn" chart. Hither's what I did.
I started with the "sketched" box from my first case. I'd grouped the edge and background, so I double-clicked the group so that I could edit the individual components. Then I selected the background square, and clicked the background Make full Color toolbar item. I and so expanded the color chooser by clicking the More button at the bottom. This revealed the slope options.

I first tried creating a Radial gradient, but was never happy with the results. After some thought, I realized that whatsoever slope effect produced by sketching would probably be more linear in nature anyhow.
So I switched to the Linear pick. I played around a bit, merely the name of the game was conspicuously subtlety. I choose two colors that were very similar, and repeated ane of those colors (so that the pattern went darker-lighter-darker). Thus I had three vector points total (you can add a vector point by clicking in the long rectangular gradient preview paradigm). Finally, I adjusted the Rotation to 225 degrees.

The result was all the same another subtle addition to the imperfect, hand-drawn upshot I was looking for.
Play around with variations
With this approach in that location are a number of variations to experiment with. For example:
- What is the all-time beginning betwixt the edge and background shapes? Should they be close together? Far apart?
- If you have multiple shapes with this effect in your diagram, should the border-groundwork offset past uniform beyond all of the shapes? Or should they vary across your diagram?
- Should the background exist rotated rather than the border? Should both be rotated?
- Exercise any particular colors or color combinations create more of a hand-drawn upshot than others?
Ane more thing
Since we're working with Lucidchart, I thought I'd point out i more than trick I discovered. It's like shooting fish in a barrel to create a diagram in Lucidchart, select the elements in your diagram (omitting certain elements from your selection if needed), copy, and paste into your Medium commodity. Notwithstanding, I've found that Lucidchart likes to apply some padding to the selection earlier copying. And so the image you paste into your article is not too-cropped every bit you might want.
The quick solution I discovered was to select the newly-pasted image from my Medium article and copy it, so go to my Mac's Preview application and choose File → New from Clipboard. The epitome — complete with extra padding — will appear in a new window. I and then just elevate a box around the expanse I truly want included in my image, then use the Tools → Crop menu particular. Finally, I utilise Edit → Select All (or simply control-A) and re-create the image. Then it's dorsum over to my article to delete the previous prototype and replace it with the new copy.

Undoubtedly there are other like techniques, including some that are not Mac-specific. In addition, if all else fails, Lucidchart does offer an consign selection (File → Export → PNG) that allows y'all to manually crop. However, this procedure is a bit more clunky, every bit information technology requires multiple dialogues, saving to your file system, and and so uploading from your filesystem to get the paradigm into your commodity.
Try it out for yourself
If you create diagrams for your articles and haven't tried Lucidchart, give it a whirl. And if y'all do use Lucidchart merely are dissatisfied with the look and feel of your shapes, feel gratis to experiment with this technique. Information technology will add some fun and personality to your articles, and volition undoubtedly inspire you to develop other techniques. And when you do, come on back here and tell me; I'd dearest to hear about them!
Source: https://uxdesign.cc/add-some-flair-to-your-lucidchart-diagrams-bc9bfcd933f3
Posted by: leetabefore.blogspot.com


0 Response to "how to draw a dotted box in lucidchart"
Post a Comment